
How To Enable Threaded Comments on Blogger / Blogspot
As mentioned on Blogger buzz official site, you have to setup your blog. “Blog Feed” set to “Full”, and are using “Embedded” comments, then you’re ready to start a discussion with your readers.Blogger New Interface
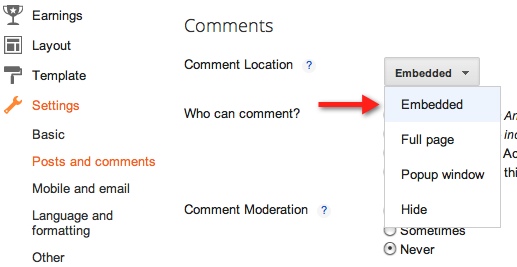
1. Go to Dashboard , select your blog.2. Go to Settings > Posts and Comments
3. Comment Location option set to Embedded

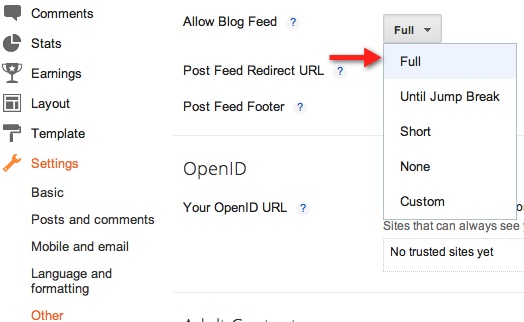
4. Go to Settings > Other
5. Allow Blog Feed option set to Full

Blogger Old Interface
1. Go to Dashboard, select your blog.2. Go to Settings > Comments
3. Comment Form Placement option set to Embedded below post

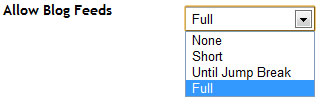
4. Go to Settings > Site Feed
5. Allow Blog Feed option set to Full

STILL NOT GETTING THREADED COMMENTS?
If sou still not getting threaded comments, let's two alternative method for Standard Templates and Costumized Templates.Standard Templates
1. Go to Design > Edit HTML2. Click on Revert widget templates to default link
You can do this step for Costumized Templates, but this will Discard the all Changes Widget and revert to Default
Costumized Templates
1. Go to Template > Edit HTML2. Click on Expand Widget Templates check box
3. Find the Following code
<b:if cond='data:blog.pageType == "static_page"'> <b:include data='post' name='comments'/> </b:if> <b:if cond='data:blog.pageType == "item"'> <b:include data='post' name='comments'/> </b:if>4. You will get two results. Replace both code with following code
<b:if cond='data:blog.pageType == "static_page"'> <b:if cond='data:post.showThreadedComments'> <b:include data='post' name='threaded_comments'/> <b:else/> b:include data='post' name='comments'/> </b:if> </b:if> <b:if cond='data:blog.pageType == "item"'> <b:if cond='data:post.showThreadedComments'> <b:include data='post' name='threaded_comments'/> <b:else/> <b:include data='post' name='comments'/> </b:if> </b:if>5. Save the Template!
Still getting problem? Share your comment here!

25 comments
Nice tutorial, keep sharing.. :-bd
ReplyDoesn't work with me. I'm using your layout Progray!
ReplyAnd changed the 2 you said.
my blog is www.destroyzer.com.br anyway
Tremendous! I like it. Thanks for sharing value able information. We are also deals with software hacking.
ReplyLearn how to hack
Thanks for all the advice. I did all of that but unfortunately I'm still having the problem (whenever I click on the reply button it shows a javascript:; error). I have tried everything, I even reset the post-code as someone else mentioned elsewhere but nothing works :O(( My Blog is jolijou.blogspot.com.
ReplyAnyone any ideas?
Thanks,
Andrea
I have use for another blog, and it's work fine
Replynice information........I will try...Keep posting brother
ReplyI have a heavily customized blogger template, and the above step doesn't work. I even lost all my widget and settings. How to revert, please?
ReplyI use this template (http://www.bloggertemplateblog.com/3col-red-white-free-blogger-templates/) very long time. And i tried to follow this step to put reply comment button but still failed. Can you help me regarding this problem?
ReplyThis is my blog
http://kalampatah.blogspot.com/
Test :D
ReplyWorked for me. Thanks!
ReplyThreaded comments work like a charm on my blog, except for author names with accent or apostrophe like O'Brian as you can see here at the bottom page : http://un-plan.blogspot.com/2009/12/aliens.html
ReplyWould you know one good solution to solve this please ?
I did all of this and I'm having issues. The ability to comment is not even made available on my blog. Please help me! I'm at my wit's end!
ReplyGreat one
Replymlevi2538@gmail.com
Hello, I still can't get my threaded comments to work on my custom template. The window simply doesn't open and I can't leave new comments under people's comments, only a regular comment. Can you help?? Thank you so much.
ReplyThank you! This helped a lot. Now I can reply to people who ask good questions.
ReplyFinnaly Blogger has launched new threaded comments. Threaded commenting should make it easier for you to respond to individual comments.
ReplyAffordable Arizona health insurance and Medicare plans. Get quotes from Blue Cross, United HealthCare, more. Health insurance plans available through Lehrman Group include Blue Cross Blue Shield of Arizona, Cigna, United HealthCare's Golden Rule and AARP, HealthNet, Aetna, Humana and more.
health insurance tucson
http://newgamehacker.blogspot.com/
ReplyOnline gaming sites are really great place for game lovers to get all kind of games which they would like to play. Spider Solitaire also a one very famous game on internet to download and play with getting a fun. http://y8playgame.blogspot.com
ReplyKizi
ReplyGooD JoB ARE YOU READY
ReplyVery good and educative post but what i am searching for how to enable comment section layout like demanding for name, website, email and comment like input on blogger. Please suggest me. I am waiting for reply.
ReplyRegards
Paul
Custom web design tips
You made some good points there. I did a search on the topic and found most people will agree with your blog.
Reply<a href="http://www.templatesofty.com/> Html templates</a>
<a href="http://www.templatesofty.com/> Html templates</a>
ReplyThanks for this article.i read many articles related this but nothing works.This tutorial really works.keep it up :-bd
ReplyPost a Comment
Attention...!!! Do not include a direct link! It will be removed automaticly from our comment system.