SyntaxHighlighter was originally created in 2004 by Alex Gorbatchev. SyntaxHighlighter 2 was an awesome syntax highlihting to show and display source code snippets of your post that may be written in java, sql, c# PHP etc.
in the same font and color as you have written them in your editors, IDE, this help readers clear view to understand the code and attract their concentration towards the subject.Now we learn about SyntaxHighlighter 2, which the results look like this:

Before you could get in to the process, I recommend you to back up your template.
1. Navigate to Dashboard > Design > Edit HTML
2. Find
</head> 3. Copy below code and paste it just before the
</head> tag<link href='http://bloggerhack.netfast.org/sh2/shCore.css' rel='stylesheet' type='text/css'/> <link href='http://bloggerhack.netfast.org/sh2/shThemeDefault.css' rel='stylesheet' type='text/css'/> <script src='http://bloggerhack.netfast.org/sh2/shCore.js' type='text/javascript'/> <script src='http://bloggerhack.netfast.org/sh2/shBrushCpp.js' type='text/javascript'/> <script src='http://bloggerhack.netfast.org/sh2/shBrushCSharp.js' type='text/javascript'/> <script src='http://bloggerhack.netfast.org/sh2/shBrushCss.js' type='text/javascript'/> <script src='http://bloggerhack.netfast.org/sh2/shBrushJava.js' type='text/javascript'/> <script src='http://bloggerhack.netfast.org/sh2/shBrushJScript.js' type='text/javascript'/> <script src='http://bloggerhack.netfast.org/sh2/shBrushPhp.js' type='text/javascript'/> <script src='http://bloggerhack.netfast.org/sh2/shBrushPython.js' type='text/javascript'/> <script src='http://bloggerhack.netfast.org/sh2/shBrushRuby.js' type='text/javascript'/> <script src='http://bloggerhack.netfast.org/sh2/shBrushSql.js' type='text/javascript'/> <script src='http://bloggerhack.netfast.org/sh2/shBrushVb.js' type='text/javascript'/> <script src='http://bloggerhack.netfast.org/sh2/shBrushXml.js' type='text/javascript'/> <script src='http://bloggerhack.netfast.org/sh2/shBrushPerl.js' type='text/javascript'/> <script language='javascript'> SyntaxHighlighter.config.bloggerMode = true; SyntaxHighlighter.config.clipboardSwf = 'http://bloggerhack.netfast.org/sh2/clipboard.swf'; SyntaxHighlighter.all(); </script>4. Save your template.
NOTE:
Whenever you have to write some codes in your posts, click on "Edit HTML" tab of your post editor and write the codes between the following tags<pre class="brush: js">
Your script here
</pre>Before adding any script within
<pre>, encode the script using HTML entities. You can encode your script using our Adsense Parser / HTML Entities Encoder.For an example :
<pre class="brush: js"><b:includable id='comments' var='post'>
<div class='comments' id='comments'>
<a name='comments'/>
<b:if cond='data:post.allowComments'>
<h4>
<b:if cond='data:post.numComments == 1'>
1 <data:commentLabel/>:
<b:else/>
<data:post.numComments/> <data:commentLabelPlural/>:
</b:if>
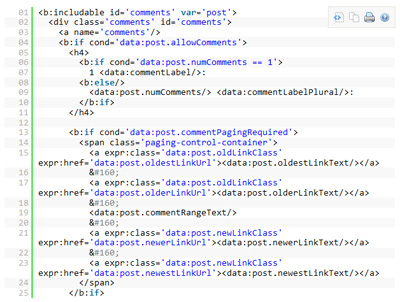
</h4></pre>Will display like below on your blog post.
<b:includable id='comments' var='post'>
<div class='comments' id='comments'>
<a name='comments'/>
<b:if cond='data:post.allowComments'>
<h4>
<b:if cond='data:post.numComments == 1'>
1 <data:commentLabel/>:
<b:else/>
<data:post.numComments/> <data:commentLabelPlural/>:
</b:if>
</h4>Now Refresh yor blog post and you are done.

2 comments
Only time will tell how the local communities will respond. However it is clear that housing providers are responding positively write paper to the challenges and opportunities to turn the concept of ‘localism’ into a reality.
ReplyVery good written data. it'll be helpful to anyone United Nations agency utilizes it, together with Pine Tree State. Keep doing what you're doing - trying forward to a lot of posts visit on it Home page
ReplyPost a Comment
Attention...!!! Do not include a direct link! It will be removed automaticly from our comment system.